

Begin your site development by defining a local site for the files in your website. A site is a storage location for all the documents and files belonging to a particular Web site. Defining a local site delineates the structure of the site you are creating and tells Dreamweaver where you plan to store all of the site's files. Define a local site for each Web site you create using Dreamweaver.
| 1 | Launch Dreamweaver. |
| A blank document opens. | |
| 2 | Choose Site > New Site. |
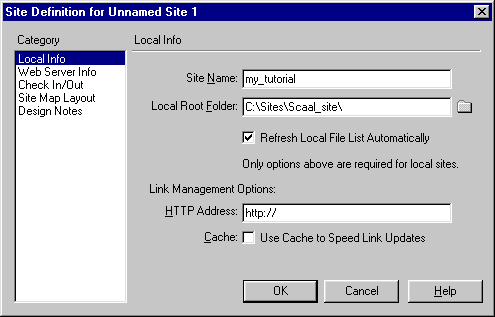
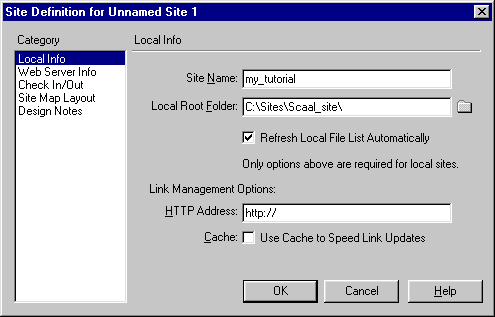
| 3 | In the Site Definition dialog box, make sure Local Info is selected in the Category list. |
| 4 | In the Site Name field, type your_sitename. |
| The site name lets you easily identify and select a site from a list of sites you've defined. | |
| 5 | Click the folder icon to the right of the Local Root Folder field, and find the folder you are using to store your files, then click Open. Then click Choose. |
The Local Root Folder field updates to display the path to
the local site. 
|
|
| Note: The complete path to your site folder may vary, depending on where you have created that folder. | |
| 6 | Click OK. |
| 7 | Click Create when asked if you'd like to create a cache file for the site. |
| Caching the files in the folder creates a record of existing files so Dreamweaver can quickly update links when you move, rename, or delete a file. | |
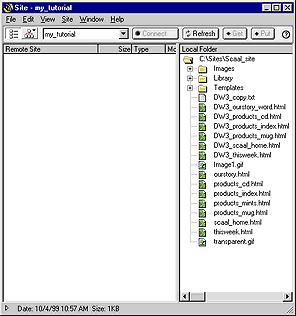
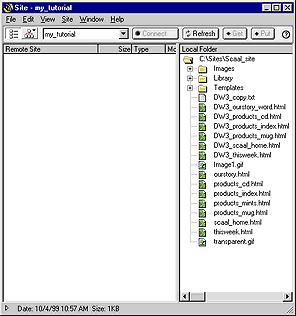
The Site window now displays a list of all the folders and
files in the local site your_sitename. The list also acts as a file manager,
allowing you to copy, paste, delete, move, and open files just as you would
in the file finder or explorer on your own computer. 
|
|
| 8 | Leave the Site window open. |
| 9 | Click the Document window to make it active. |
The first thing to do after you have opened Dreamweaver and defined your site is to create a new document, and start defining its page properties.
To set the page properties:

What you've just done is set up your environment: you've prepared yourself�and the page�for the creative part of your work. You've also made the lives of visitors who would bookmark your page a little easier by not giving them yet another Untitled page.